零基础学建站:2.2、配置网站。(此节独立培训费100元)
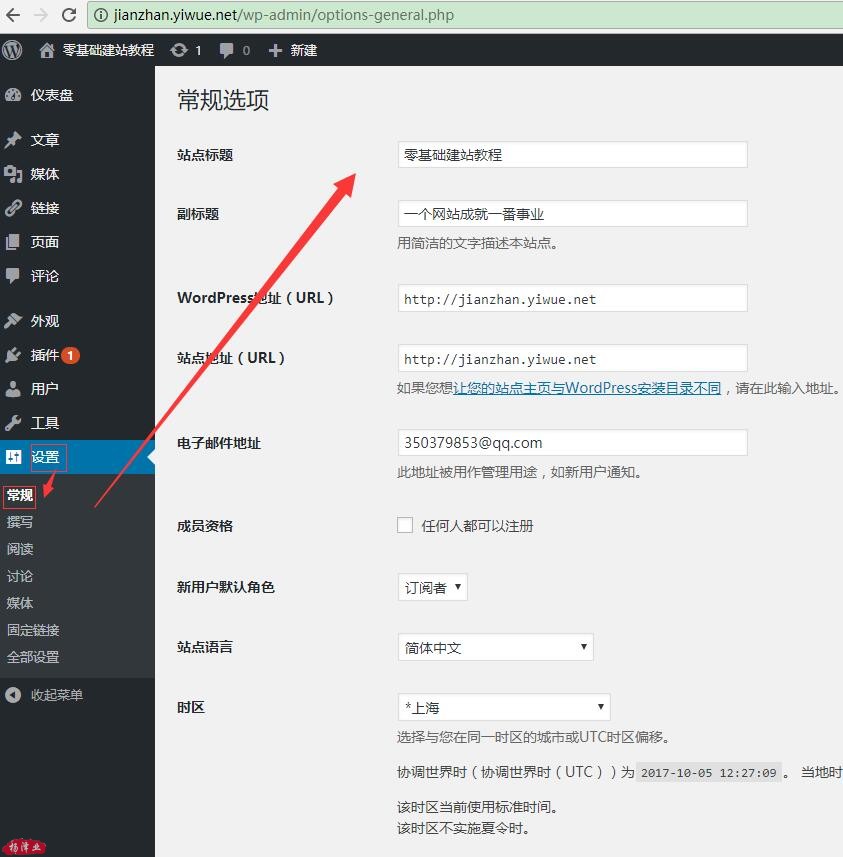
2.2.1、后台--设置--常规。

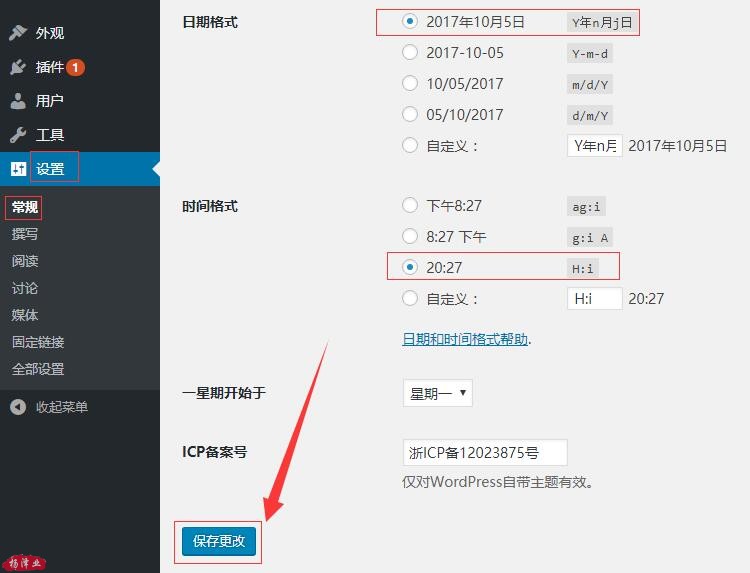
把网站标题,副标题,URL,日期、时间格式这些设置好,点击保存。

2.2.2、准备6个网站图片(图标)
本博客主题里面涉及到6个网站图片,分别是
1、ico图标(URL前面的ico图标)(32*32)
2、网站IOS屏幕图片(200*200)
3、个人微信二维码(150*150)
4、微信公众号二维码(150*150)
5、支付宝收款二维码(150*150)
6、微信收款二维码(150*150)
大家提前做好这6个小图片,(不知道做的到杨泽业博客www.yangzeye.cn查看相关教程)放在本地桌面文件夹里面,然后上传到空间里面。
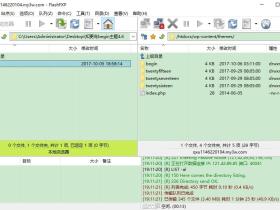
2.2.3、ftp上传这6个图片
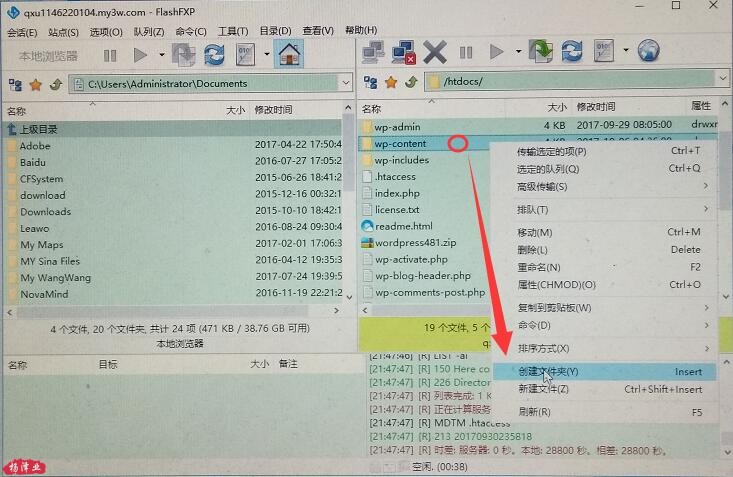
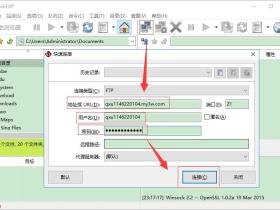
用flashfxp软件链接虚拟主机,进入网站根目录文件夹htdocs,右边空白处右键选择新建文件夹,名称为tu,来存放图片。

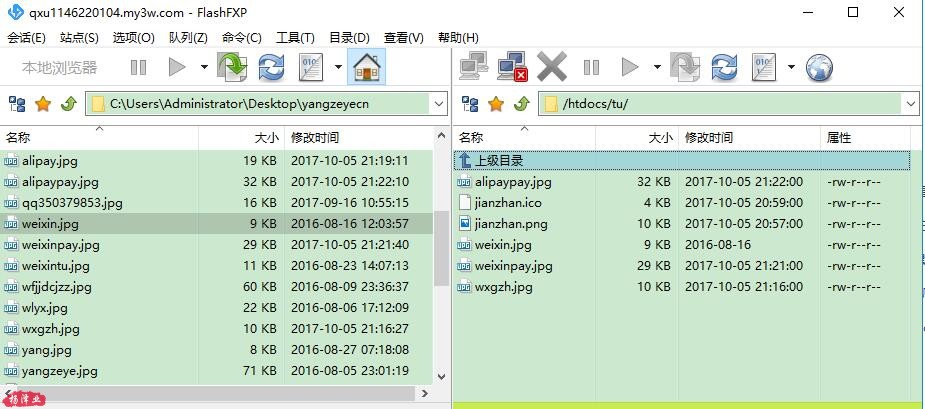
软件左侧选择图片存放的位置,传送到空间里面:我依次分别命名为jianzhan.ico、jianzhan.png、weixin.jpg、wxgzh.jpg、alipaypay.jpg、weixinpay.jpg

2.2.4、配置这6张图片。
ICO图标和IOS屏幕图标,配置:
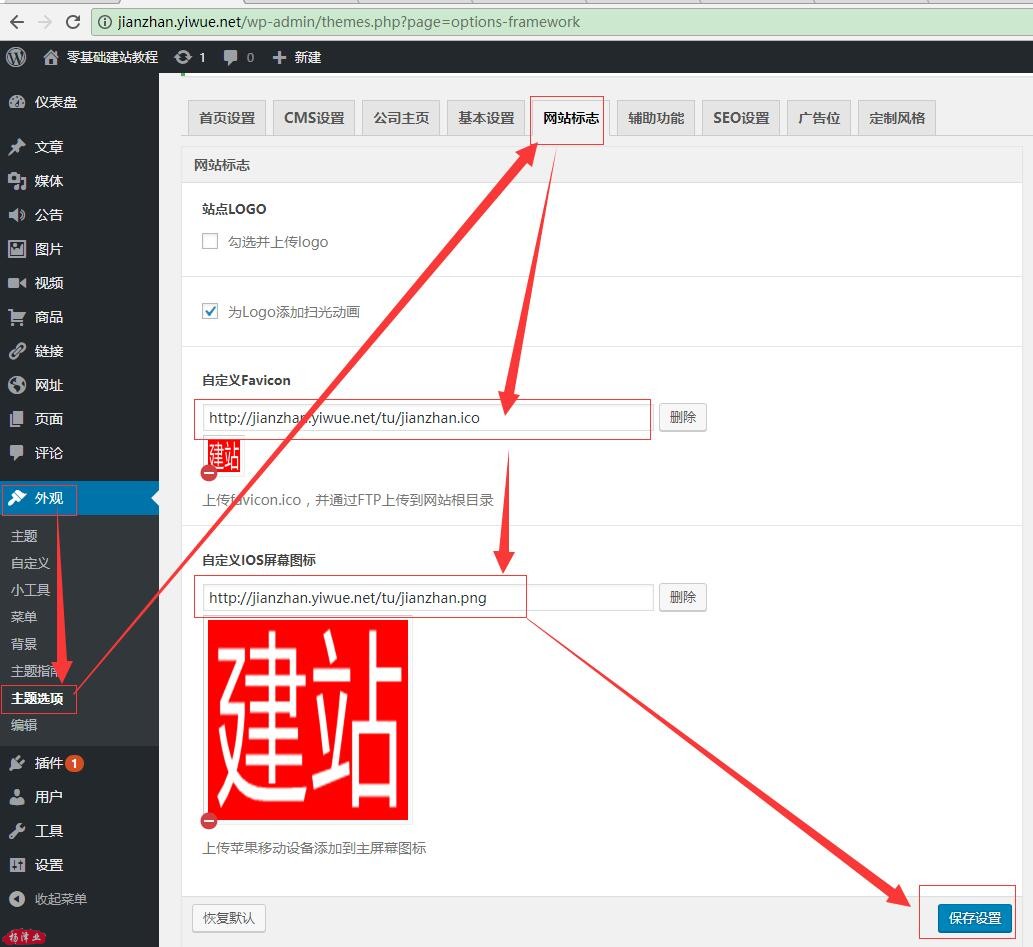
后台--外观--主题选项--网站标志,填入地址,然后保存,如图:

填入ICO图标地址:http://jianzhan.yiwue.net/tu/jianzhan.ico
填入IOS屏幕图标地址:http://jianzhan.yiwue.net/tu/jianzhan.png
其余4张图片设置:
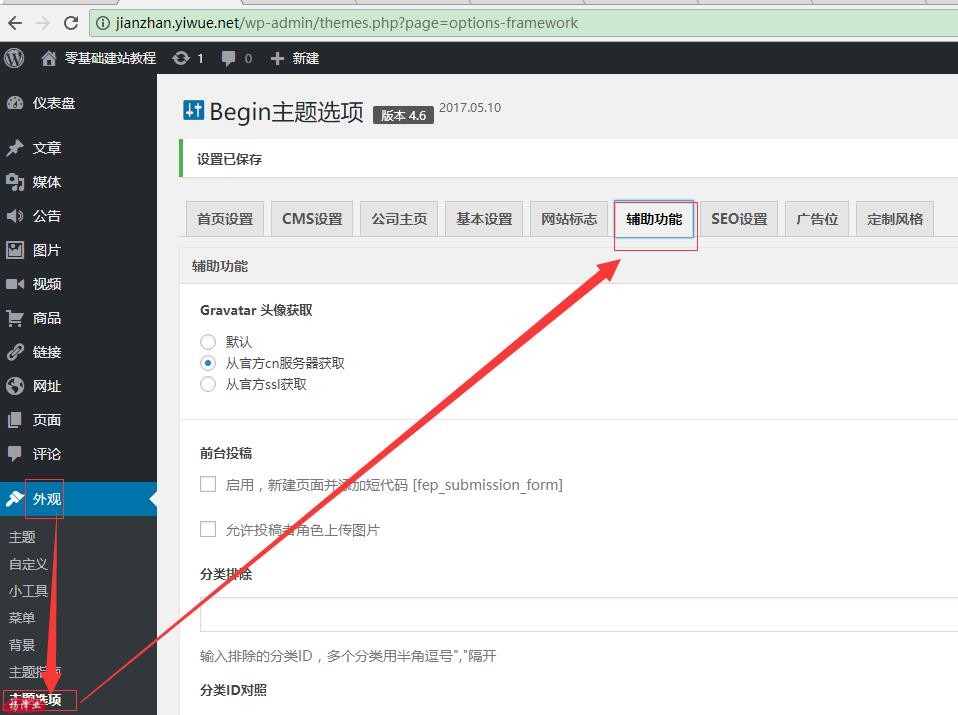
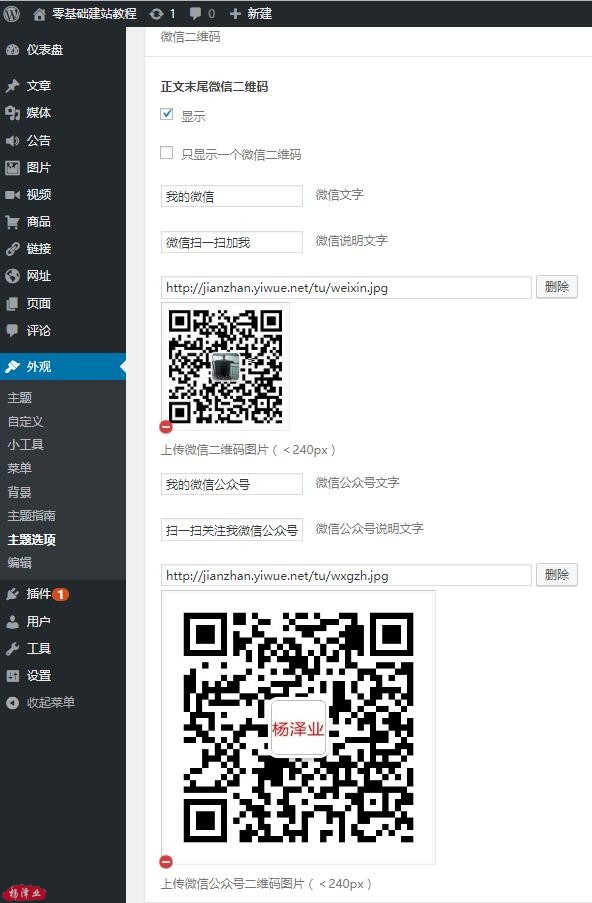
后台--外观--主题选项--辅助功能。

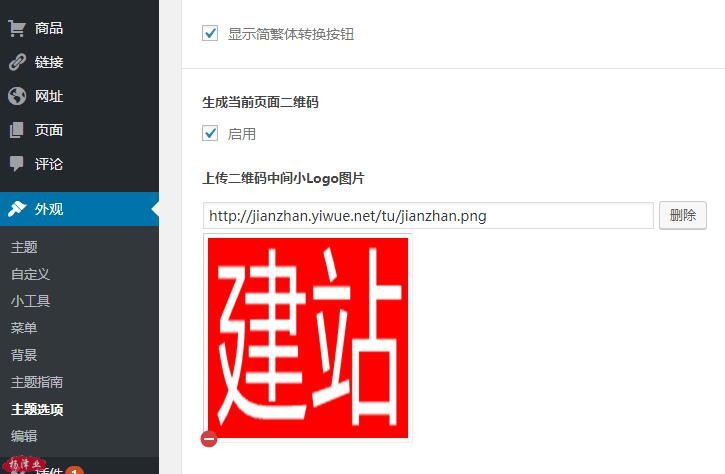
二维码中间小Logo图片:http://jianzhan.yiwue.net/tu/jianzhan.png

注意:
1、显示简繁体转换
2、启用生成当前页面二维码的功能哦!
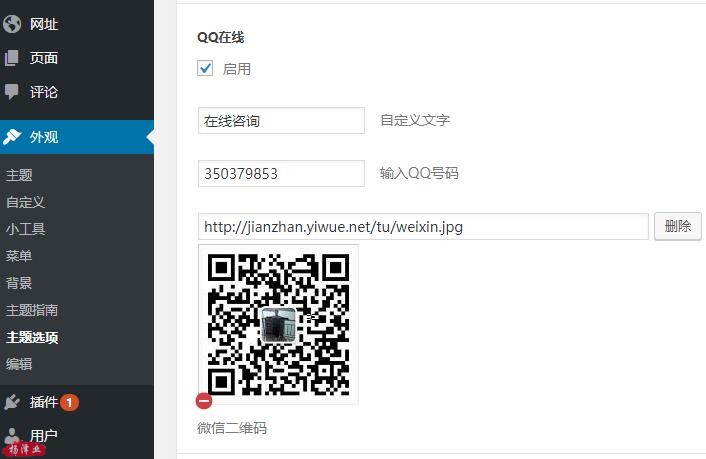
微信二维码图片:http://jianzhan.yiwue.net/tu/weixin.jpg

注意:这里启用了QQ在线的功能哦!
微信公众号二维码图片:http://jianzhan.yiwue.net/tu/wxgzh.jpg

支付宝打赏的收款二维码图片:http://jianzhan.yiwue.net/tu/alipaypay.jpg
微信钱包二维码图片:http://jianzhan.yiwue.net/tu/weixinpay.jpg

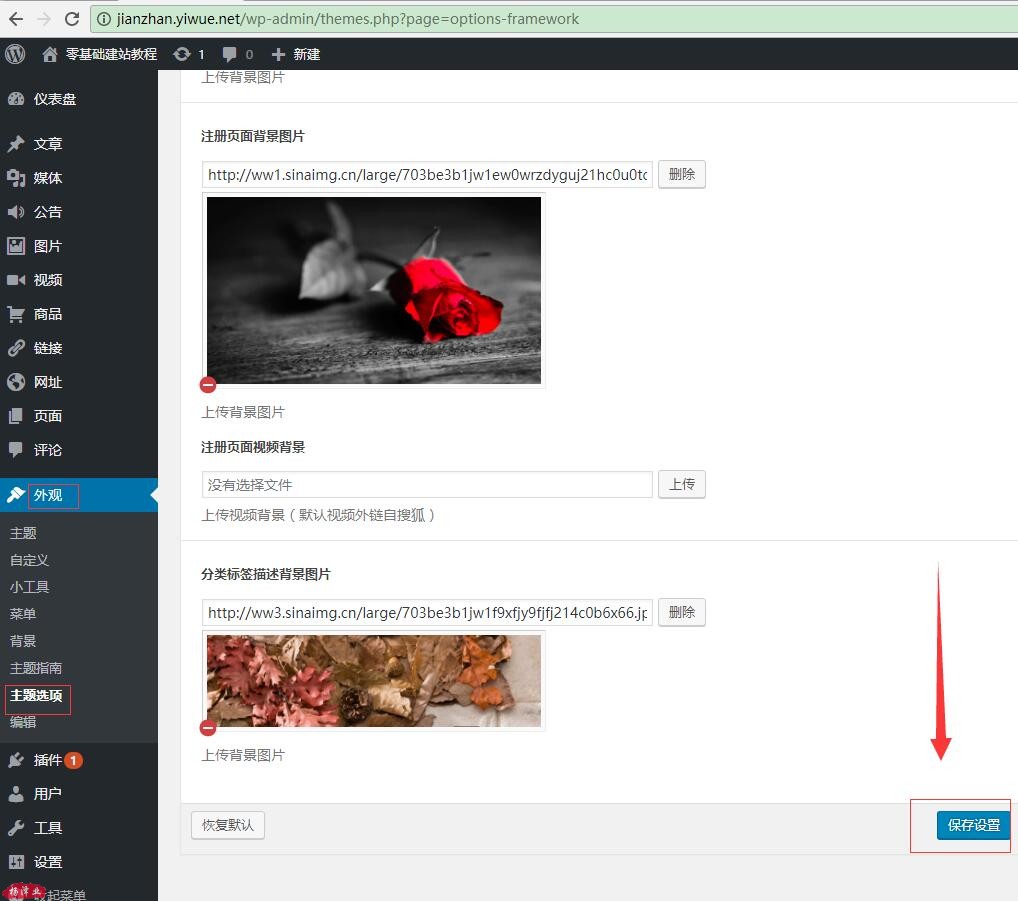
上面的重要参数填好了就记得点击保存哦!

这6个图片已经配置好了,我们就到前台看看效果吧:
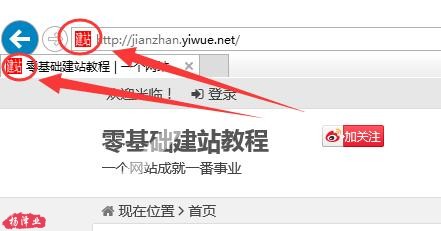
ICO图标在谷歌和IE浏览器显示效果:

谷歌浏览器显示网站ICO标志效果:

IE11浏览器显示网站ICO标志效果:

右下角的微信和QQ的显示效果:

右下角的本页二维码显示效果:

文章结尾的微信和微信公众号显示效果:

打赏的支付宝收款码和微信收款码显示效果:
2.2.5、添加插件。
添加插件的方法我常用的就是2种,一种是后台插件中心搜索这个插件名称,在线安装。一种是把插件下载以后,上传到wordpress插件目录(wp-content\plugins)里面,然后到后台插件中心启用即可。
我自己博客安装的插件有3个:谷歌sitemap(google-sitemap-generator),文章统计插件(wp-postviews),图片水印插件(image-watermark)这3个插件,都在qq群共享文件里面。
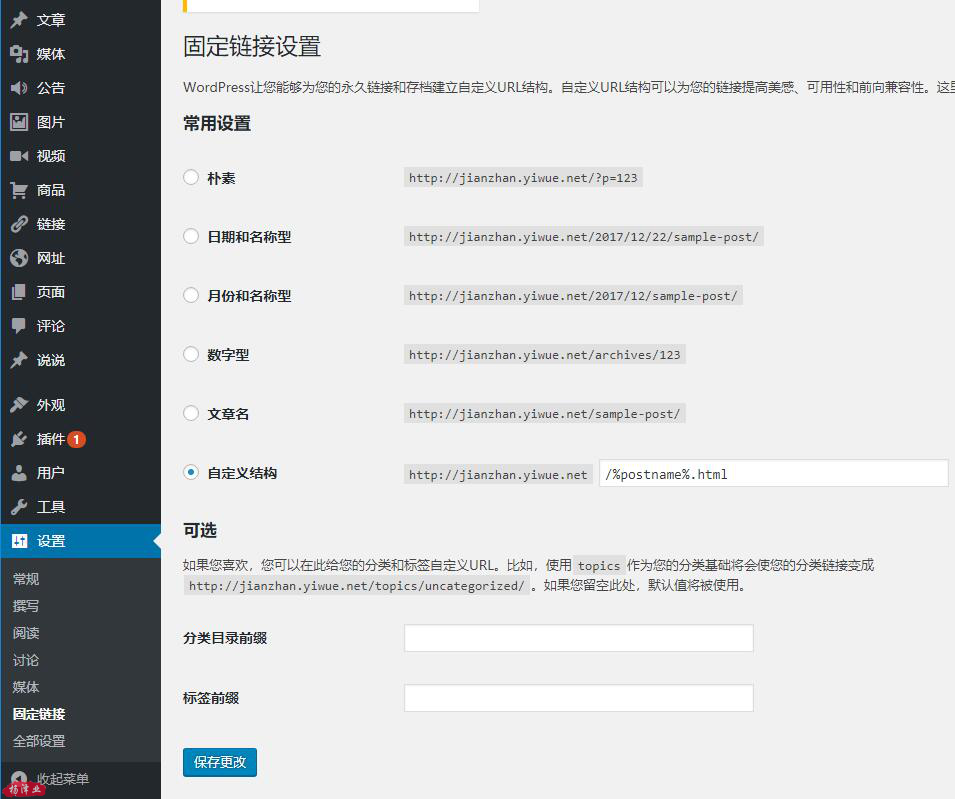
2.2.6、设置文章url显示格式。
后台--设置--固定链接,通常使用最多的是/%postname%.html和/%post_id%.html
上面两个就是自定义的url名字和按顺序产生的数字id,如mjnc.html和1.html这样的,我个人喜欢自定义的地址/%postname%.html这样我一看访问统计就知到是哪个文章了,而数字的id,虽然简洁,但是感觉没有什么意义。

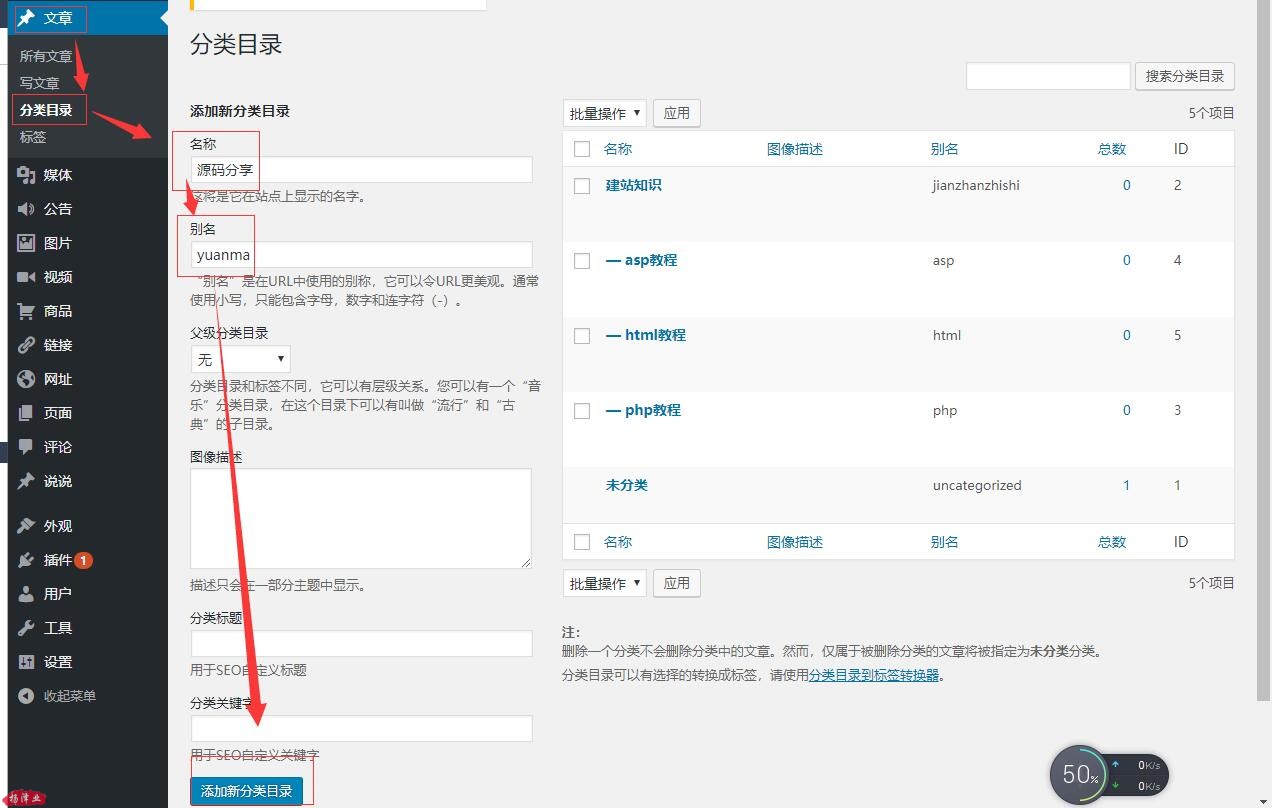
2.2.7、添加文章分类目录。
后台--文章--分类目录,填写好名称(中文)和别名(英文),保存即可,顶级目录就没有上级父分类目录,二级目录就要选择好上级的目录。

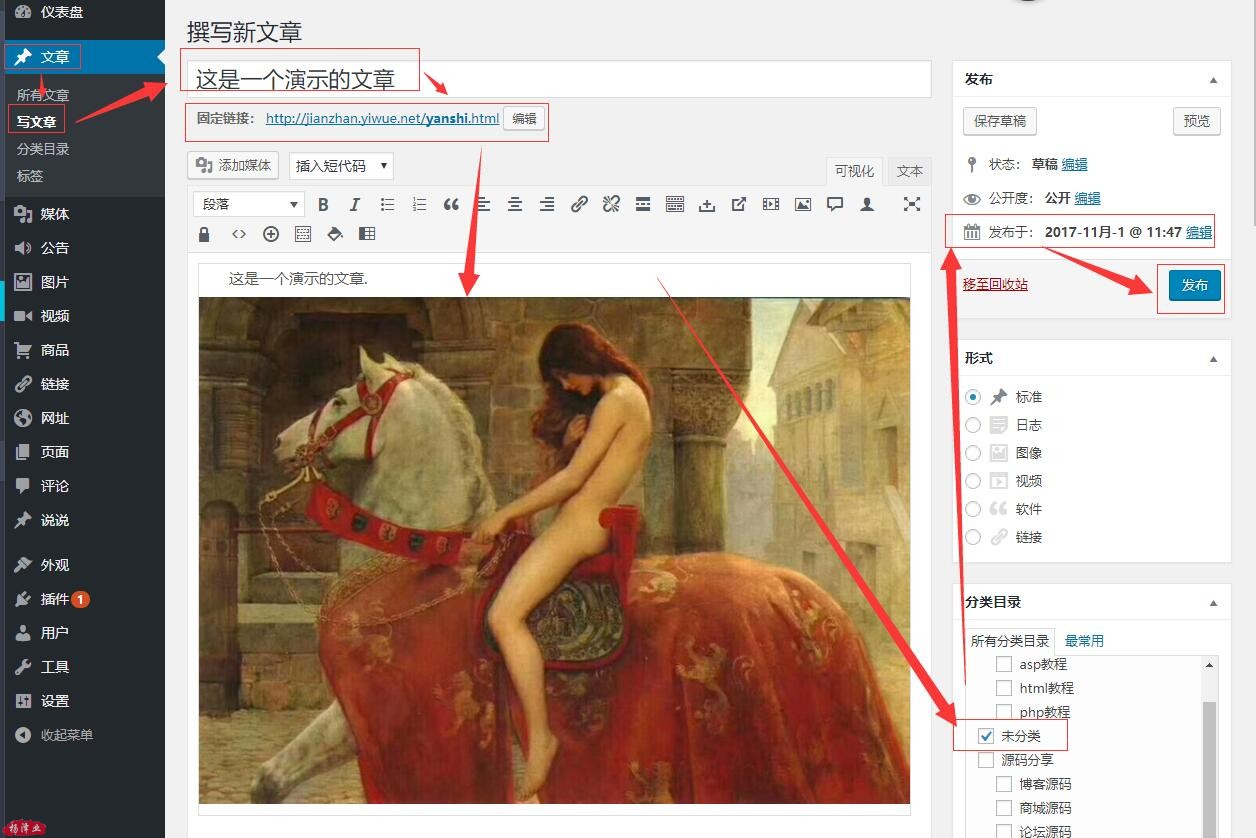
2.2.8、添加文章。
后台--文章--写文章。
要填的地方有:标题,固定链接(自定义url模式),文章里面可以插入文字,图片,语音,视频等,右侧选择好发布的目录,添加文章标签,发布时间(默认现在,可以修改成以前,或者未来,如果选择未来时间的话,就是定时发布,时间一到自动发布的意思)

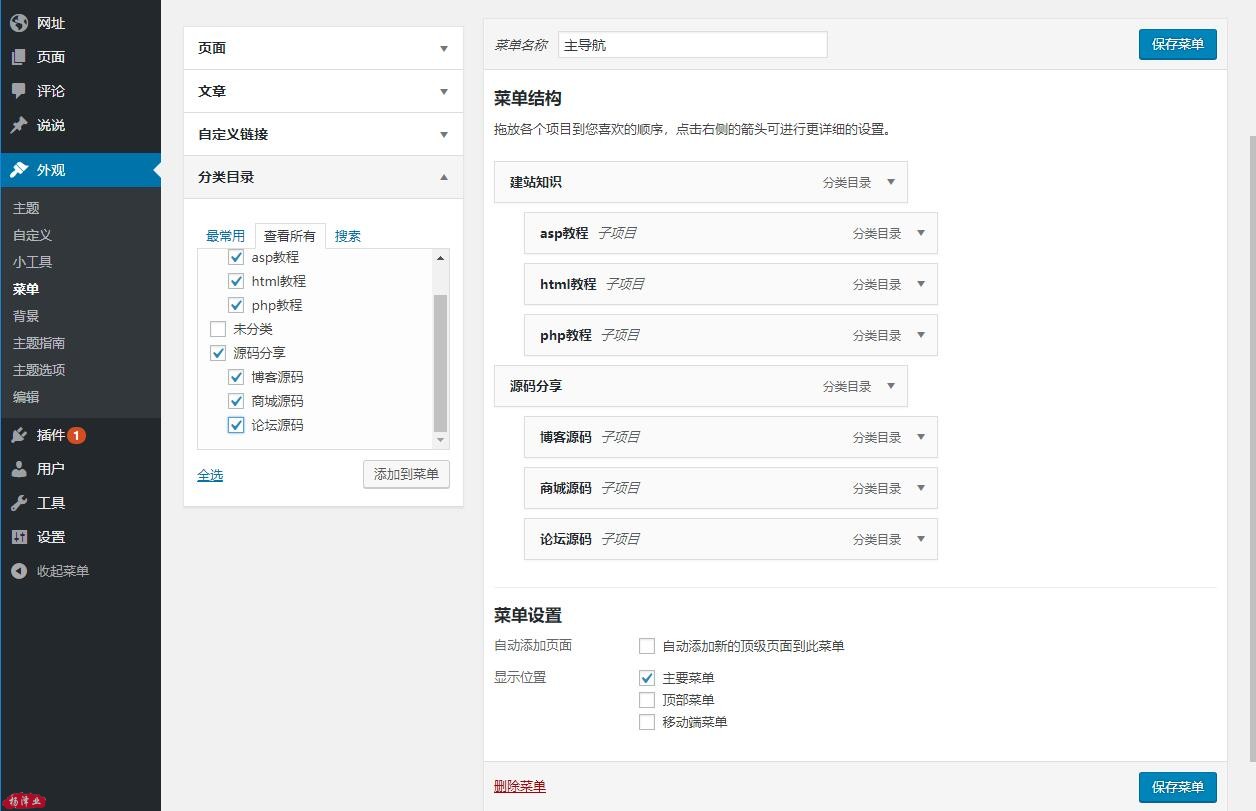
2.2.9、添加菜单。
后台--外观--菜单--新增菜单,如名称叫做主导航。然后把你想要显示的分类目录勾选,点击添加到菜单,并列在右侧,然后把二级栏目拖放到一级分类目录下,并且勾选菜单设置里面的显示位置里面的主要菜单前面打勾,然后保存菜单即可,如图:

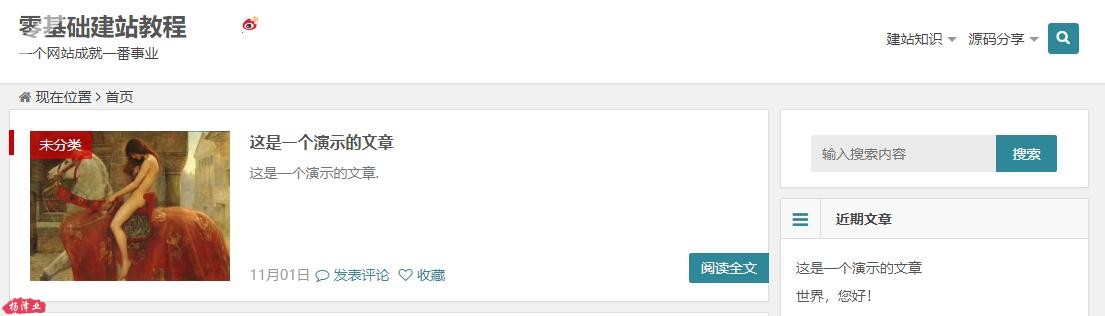
前台显示效果如下:

鼠标放到菜单上面就能显示二级菜单了。
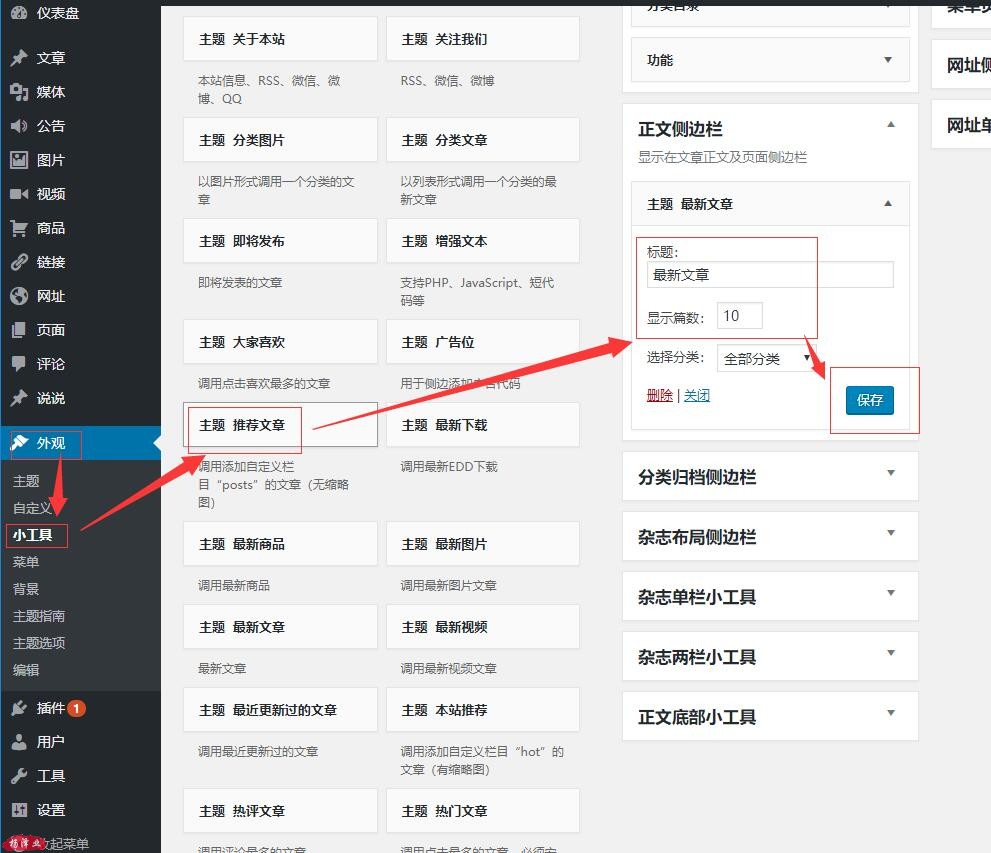
2.2.10、添加右侧小工具。
后台--外观--小工具。这个知更鸟主题,系统自带了很多的小工具,自己添加即可,常见的小工具如最热门文章,最新评价,标签,广告位等。添加的位置有博客首页右侧,分类页右侧,正文右侧。如图:

前台显示效果如下:

课程到这里就结束了,里面其实还有很多的小工具之类的,自己可以去尝试去添加,看看效果。
【欢迎报名杨泽业的零基础学建站一对一培训,原价1980元,现在报名只需980元!】
相关文章列表:
杨泽业正在销售的阿里云/万网/西部数码虚拟主机价格表(2018年版)
零基础学建站:1.1、初步认识和了解网站建设的相关知识及网站规划
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-














评论