今天早上有访客在我的博客评论,我也回访了,但是发现跳转方式是当前页面直达新页面的,我知道这样的方式对于我的网站来说是非常不好的,必须改成在新窗口打开,于是赶快搜索教程,从上午折腾到下午,都没有成功,最后在知更鸟的博客找到了相关的代码,才轻轻松松的解决了问题。

WordPress博客
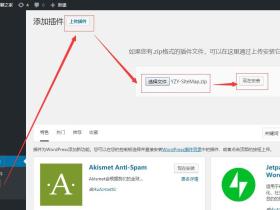
操作方法:将代码,添加到主题顶部模板header.php中即可。
比如我的是:Begin: 主题页眉 (header.php)
代码如下:
- <script type="text/javascript">
- function externallinks()
- {
- if (!document.getElementsByTagName) return;
- var anchors = document.getElementsByTagName("a");
- for (var i=0; i<anchors.length; i++)
- {
- var anchor = anchors[i];
- if (anchor.getAttribute("href") && anchor.getAttribute("rel") == "external nofollow")
- {
- anchor.target = "_blank";
- }
- }
- }
- window.onload = externallinks;
- </script>
如果上面的方法不行,还有下面的方法哦!
- <script type="text/javascript">
- jQuery(document).ready(function($) {
- jQuery("a[rel='external'],a[rel='external nofollow']").click(function(){window.open(this.href);return false})
- });
- </script>
因为WordPress在给评论作者链接时给每个链接加了一个 “ rel=’external nofollow’ ”,告诉搜索引擎这个链接是外部的,并且不要追踪此链接。nofollow 主要跟SEO有关,防止页面权重流失。
上面那段Jquery代码表示,凡事有rel=’external nofollow’ 和 rel=’external’的链接,都是新窗口打开。
所以以后我们在网页中要使用别人的网上的时候,我们可以在链接上面加个 rel=’external’ ,这样避免使用target=”_blank”。用 rel=’external’ 既符合W3C,有能在新窗口打开,是不是非常的不错。
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-














2017年10月9日 23:57 1F
大哥,我是周松松,谢谢你在我博客的建议,一定会改进,欢迎互访!
2017年10月10日 10:00 B1
@ 笔耕不辍 你没有在我的网站留下链接,我又得跑卢松松博客大全找你,这用户体验不够好哦!下次来我博客,直接留下你的网站,方便我回访
2017年10月10日 10:15 B2
@ 杨泽业 好的