我们开始安装好博客以后,就安装了谷歌的sitemap插件,现在我来分享一个更好的sitemap插件,让你的网站更加利于seo,用户体验更好。
我今天分享的这个插件,可以同时生成sitemap.xml和sitemap.html。
首先在安装这个插件之前把原来安装了谷歌sitemap(google-sitemap-generator)的先停用、删除掉,因为新插件会替换掉这个,所以先删除更好。如果没有安装谷歌sitemap的就忽略。
第一步、下载wordpress的sitemap插件,下载地址文末给出。
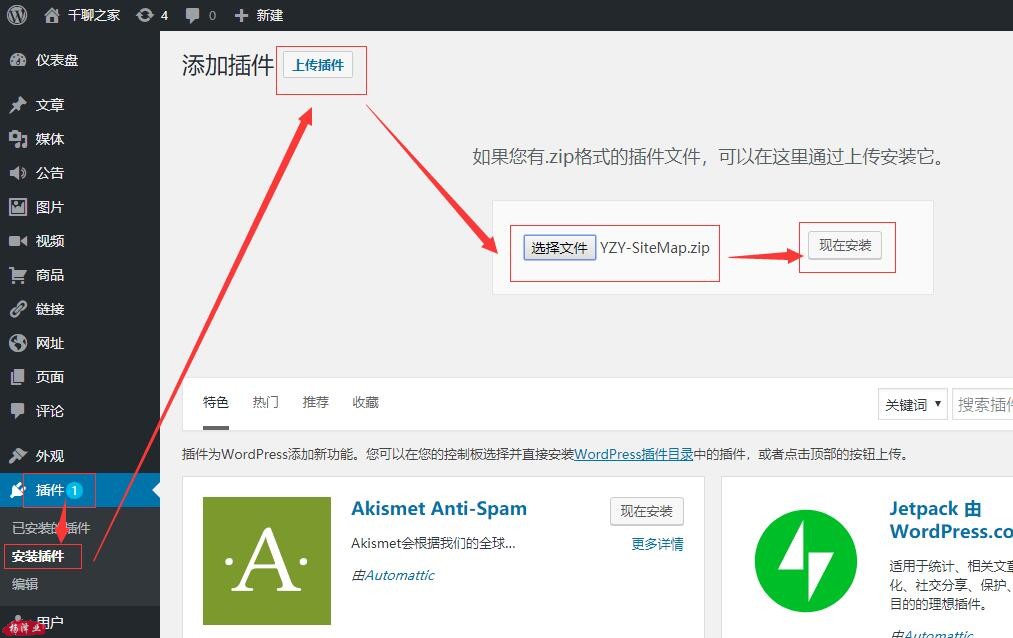
第二步、安装插件。后台--插件--安装插件--上传插件--选择文件--现在安装。

上传sitemap插件
第三步、启用刚刚安装的插件,点击设置。

启用并且设置插件
第四步、详细设置插件。
生成MIP XML:选择不生成。(99%博客用户没有进行mip改造)
生成 XML 地图:勾选。
生成 Html 地图:勾选。
发布文章自动更新:勾选。
只生成最近的文章(1000以内):建议勾选。
包含链接:文章、页面、分类、标签建议全部勾选,也可以根据自己的实际情况选择性勾选。

详细配置插件
配置好插件以后,点击提交,并且更新地图即可完成。
配置好以后,插件会自动把sitemap.xml写入到网站的robots.txt让搜索引擎的爬虫自动抓取。
第五步、把sitemap.html文件放到自己的网站底部。
在博客的主题页脚 (footer.php)底部适当的位置添加<a href="http://你的域名/sitemap.html">sitemap</a>代码,把sitemap展示给你的用户,达到更好的用户体验。
好了sitemap插件的安装使用教程就到此结束了,还有什么问题就在下面留言咨询吧。
杨泽业专注于网络知识和营销知识的分享,网络知识是你适应这个社会的必备技能,营销知识是你赚钱的有力助手。想学习网络知识和营销知识的请关注我的账号哦!
---------------美丽的分界线------------
没有办法很多的平台是不可以发下载链接或者网盘地址的,但是我自己的网站还是可以的,想要插件的评论文章即可查看下载地址了哦!
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-














2018年6月1日 11:17 1F
这么好的文章,咱就没有人留言呢
2018年6月1日 11:19 B1
@ 数字财富玄机 我重新布局了自己的业务,以后这个博客之上营销的内容了,建站的内容改在正在备案的新网站上面
2018年7月6日 05:09 2F
www.zhangbing.wang欢迎来我博客
2018年7月16日 08:31 B1
@ zbing 你说你傻不傻啊,该填网址的时候不填,评论框里面不该填的地方你却填了
2019年2月17日 13:52 3F
支持一下
2019年10月4日 23:30 4F
谢谢啊
2019年10月17日 16:45 5F
不错不错
2019年10月23日 22:56 6F
很棒的插件啊,支持
2019年10月24日 00:29 7F
支持一下,欢迎大佬来换链
2019年11月17日 11:56 8F
支持一下
2020年4月6日 21:51 9F
哈哈看看
2020年4月23日 20:53 10F
看看怎么样