最近有的博友看我的博文的时候,发现了在赞赏按钮下方的一言经典的功能,也觉得挺好的,问我是怎么做的,这个世实际上是我在张戈博客看到的功能,觉得挺好的,就搬到自己的博客来了。

一言经典
一言经典的功能,可以调用到任意的页面,而且一个网站安装了,其他的网站也是可以调用的,比如我前天搭建的新站www.taichanpin.cn也是使用这个网站的模板的,直接下载复制过去,发现那个网站也有这个功能,因为模板里面添加了调用代码。以下是调用代码:
- <div>
- <script type="text/javascript" src="https://www.yangzeye.cn/hitokoto/?format=js&charset=utf-8"></script>
- <div id="hitokoto"><script>hitokoto()</script></div>
- </div>
- <br>
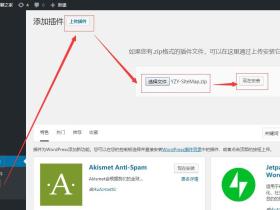
估计每个模板的赞赏文件不一样, 我找了蛮久才找到的,如果是知更鸟的主题的话,就在begin\template\social.php最底部添加这个代码就行了。
当然为了显示更加漂亮一点,可以在博客当前的主题里面,添加css代码,如:
- #hitokoto{
- border-left: 5px solid #2f889a;
- border-right: 5px solid #2f889a;
- background-color: #ebebeb;
- padding: 10px;text-align: center;
- color: #095AD4;
- margin: 5px 0 5px 0;
- }
当然如果你想自己折腾的话,我已经把所有的相关代码和文件一起打包给你下载,里面的文字可以 完全自己修改。
张戈博客原文地址:https://zhangge.net/5127.html
文件代码,回复以后,即可免费下载,目前提供本站下载和百度网盘下载。
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-















2017年11月6日 11:53 1F
我也关注张戈的博客,呵呵呵
2017年11月6日 11:55 B1
@ 优质香港空间 很多高手的博客都关注,唯独你是企业网站,不是博客不能评论留言
2017年11月6日 21:39 2F
这个功能很个性化
2017年11月6日 22:06 3F
把那个调用代码放在倒数第一个就不会出现你这个空格了!
2017年11月6日 22:40 B1
@ 小斌博客 你说的是什么空格,我是放在倒数第一个的啊,最底部的 br是我特意加上去的,这样更加好看
2017年11月6日 22:51 B1
@ 小斌博客 好吧,
2017年11月17日 14:27 4F
学习一下了
2018年5月23日 15:42 5F
我也关注张戈的博客,呵呵呵
2018年7月12日 09:17 6F
学习交流
2018年7月12日 09:19 B1
@ zbing 你的博客运营起来,免得浪费钱