标题说的是给wordpress博客添加一个网页计算器,讲解新建独立单页面应用的开发步骤,事实上不仅仅是wordpress博客,只要是php的网站程序都行,比如dedecms,shopx,discuz,等任意的php程序都能做,将各种各样的网页应用添加到自己的网站里面,留住更多的用户,使用自己的网站提供的功能。

下面杨泽业就以我自己的wordpress博客,知更鸟主题讲解,新建一个独立页面应用的方法,并列出详细的步骤,方便小白用户实践操作:
1、下载自己主题里面的默认文章页面,比如我的是page.php,位置在/wp-content/themes/begin目录里面,查看文件全部代码为:
- <?php get_header(); ?>
- <div id="primary" class="content-area">
- <main id="main" class="site-main" role="main">
- <?php while ( have_posts() ) : the_post(); ?>
- <?php get_template_part( 'template/content', 'page' ); ?>
- <?php if ( comments_open() || get_comments_number() ) : ?>
- <?php comments_template( '', true ); ?>
- <?php endif; ?>
- <?php endwhile; ?>
- </main><!-- .site-main -->
- </div><!-- .content-area -->
- <?php get_sidebar(); ?>
- <?php get_footer(); ?>
2、我们在第一行的最前面添加一个页面模板名称为网页计算器的代码标识。
- <?php
- /*
- Template Name: 网页计算器
- */
- ?>
3、删除默认文章页面第五行的<?php get_template_part( 'template/content', 'page' ); ?>这个页面内容代码,改成:<!--简易网页计算器代码开始--><!--简易网页计算器代码结束-->这个具体应用的内容代码标记占位符。
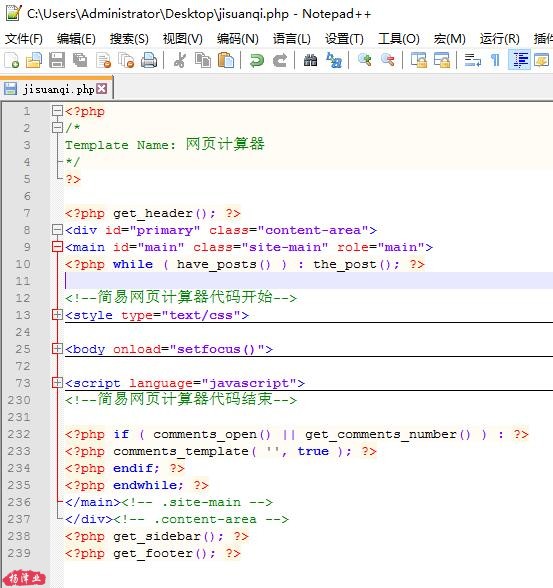
4、把具体的网页计算器代码,放置到<!--简易网页计算器代码开始--><!--简易网页计算器代码结束-->之间,要修改的东西,也是在这个区域里面修改。具体代码文末免费放出。如图:

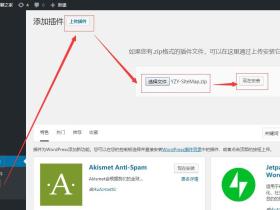
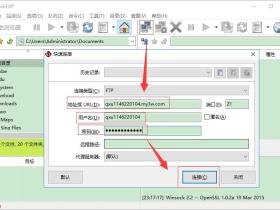
5、保存上面修改的内容,文件重命名为jisuanqi.php,上传到博客主题系列单页面模板列表,比如我的是放在wp-content/themes/begin/pages文件夹里面。(如果你不确定博客主题位置的话,多放几个地方也是可以的,比如当前主题的根目录,当前主题根根目录下的template文件夹)
6、后台--页面--新建页面--填写标题和固定网址,选择模板页面为网页计算器的模板,点击发布。(我已经发布过了,所以截图中是更新)

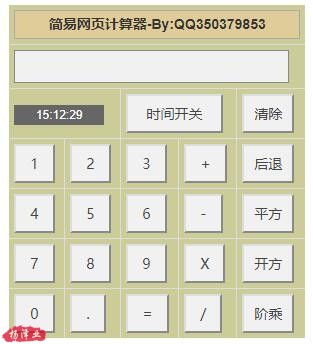
7、发布以后,到前台浏览看看效果哦!手机也浏览一下看看效果:
体验网址 https://www.yangzeye.cn/jisuanqi
怎么样,简单吧!其实你还可以做很多很多这样的应用哦!比如……
查快递: https://www.yangzeye.cn/kuaidi
以后我还要加很多很多的东西。
最后福利来了,方便小白用户,我把我的这这个jisuanqi.php源码,打包给你了,提供本站下载和百度网盘两种下载方式,评论即可查看免费下载哦!杨泽业祝你们成功!
- 泽业营销网官方QQ群
- 群号:99293363
-

- 我的微信公众号
- ID:iyangzeye
-













2017年10月28日 00:50 1F
感觉很高大上的啊
2017年10月28日 11:52 2F
技术文档总体还不错的
2017年10月30日 12:51 3F
个人觉得添加网页计算器没大有用
2017年11月6日 18:34 4F
计算机体验网站好像挂掉了
2019年8月9日 11:59 5F
1fdsf方式
2020年1月21日 15:52 6F
不错
2020年2月28日 05:17 7F
想来学习一下怎么在wordpress网页里面加app
2021年8月1日 11:45 8F
体验网址挂掉了
2021年9月7日 17:53 B1
@ 无名 模板有所升级更新,一升级,旧的文件旧可能删除了